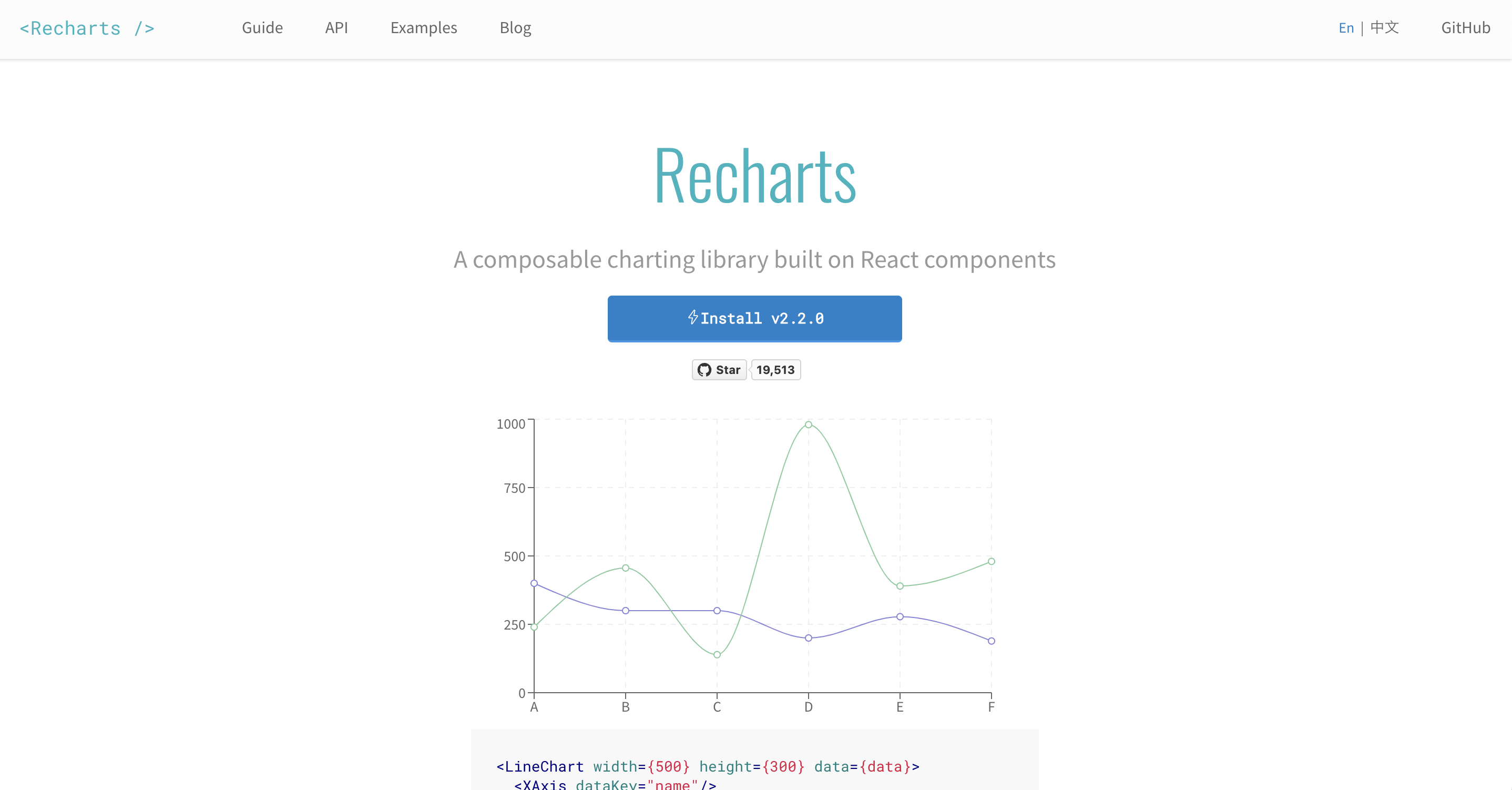
reactjs - barchart using rechart rendering background when
Von einem Mystery-Man-Autor
Last updated 16 Juni 2024

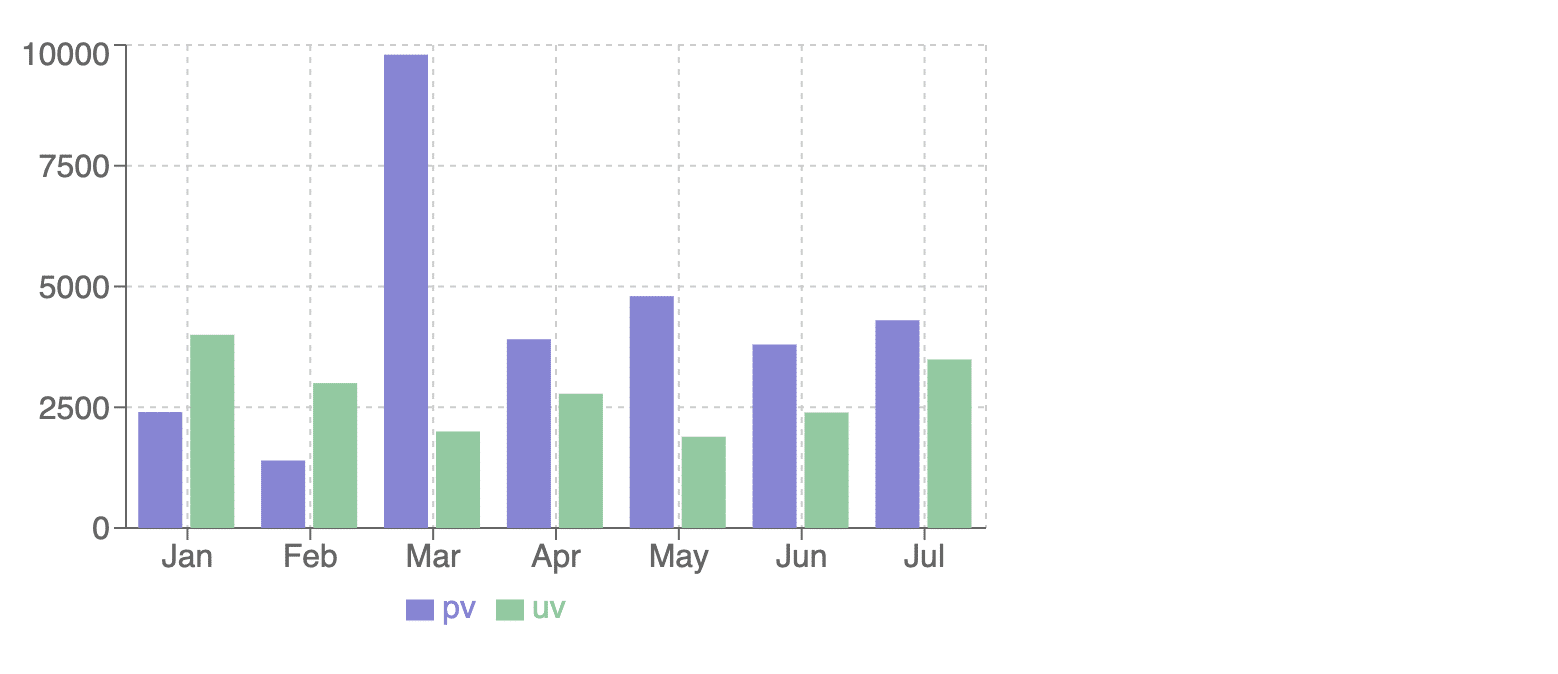
normally in barchart using rechart, a "grey background "which covers right and left side and above of the bars is rendered as well as the tooltip when mouseover on a bar. in mycase, it's

Data Visualization in React.js: How to Effectively Use the Recharts Library?

javascript - Recharts, Change the background color of bar in bar graph on hover - Stack Overflow

Change bar color on mouseover with tooltip · Issue #1285 · recharts/recharts · GitHub

Exploring the best React charting libraries for 2023

Charting and Graphing in React with Recharts

Data Visualization in React.js: How to Effectively Use the Recharts Library?

Building simple data visualizations with React - DEV Community

Creating a Bar Chart with ChartJS and React

Easier D3.js — Render C3 Charts With React Functional Components, by Jennifer Fu

Create a Line Chart using Recharts in ReactJS - GeeksforGeeks